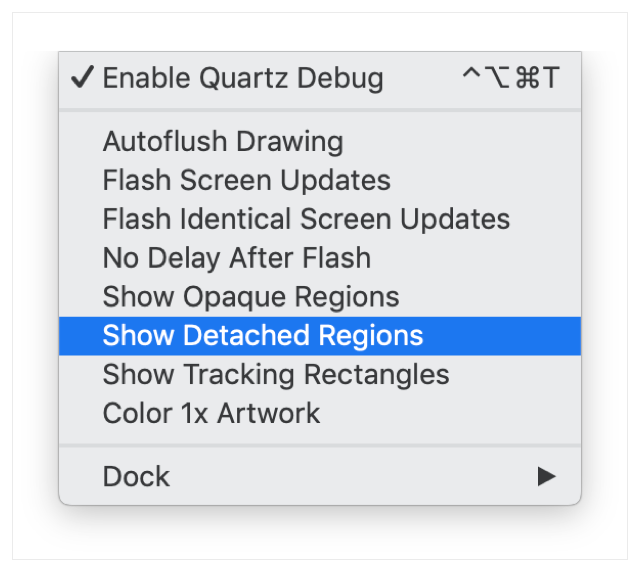
The easiest way to turn on the image-tinting option is from the Tools menu in Quartz Debug v4.2. Figure 5-3 The tinting option in the Quartz Debug Tools menu. You can also access the feature from the command line using Terminal. To turn on the tinting option. In Xcode, go the the menu bar and click Xcode Open Developer Tool Quartz Debug. Now in the Quartz Debug menu bar, click Window UI Resolution and enable the checkbox. HiDPI is activated and ResolutionTab will work properly. A visual programming language for processing and rendering data. Using OpenGL, Core Image, Core Video, and other technologies to build an API and serves as a simple visual programming paradigm. Quartz Composer is a core technology of the macOS. Quartz Composer creations work in any QuickTime-aware application (beginning with Mac OS X 10.4), from the Quartz Composer application,.
Apple has already begun the process of bringing Retina graphics to their non-Retina Macs – but for many users (or developers testing Retina apps), the process isn’t happening nearly fast enough! There is a way to get a taste of what Retina graphics would look like on your Mac ahead of time, however – and Apple has provided instructions for exactly how to enable Retina graphics on your non-Retina Mac!
Before you can enable HiDPI (‘Retina’) mode, you must download and install Xcode from the Mac App Store. Once you have Xcode, you’ll need to install Quartz Debug. To download Quartz Debug
- Open Xcode.
- Choose Xcode > Open Developer Tool > More Developer Tools.. Choosing this item will take you to developer.apple.com.
- Sign in to developer.apple.com. You should then see the Downloads for Apple Developers webpage.
- Download the Graphics Tools for Xcode package, which contains Quartz Debug.
Once you have successfully installed Quartz Debug, you’re ready to enable HiDPI modes on your Mac. Here’s how it’s done:
To enable high-resolution display modes
- Launch Quartz Debug.
- Choose UI Resolution from the Window menu.
- Select “Enable HiDPI display modes”.
- Log out and then log in to have the change take effect. This updates the Resolutions list in System Preferences.
- Open System Preferences > Displays, and choose a resolution that is marked as HiDPI.
Now that you’ve completed all of the steps, you’re ready to start checking out Retina graphics on your non-Retina Mac! Enjoy!
Quartz Debug Mac
For more helpful tips, check out our full collection of tutorials by visiting our How-To category!
As you update an app for a high-resolution environment, you’ll need to test it to ensure you get the expected results. Although you’ll want to test the app on high-resolution hardware prior to releasing it, you can emulate a high-resolution display on a standard-resolution display as an intermediate step.
Enable High-Resolution Options on a Standard-Resolution Display
Before you can set the high-resolution options in Quartz Debug, you first need to download it (if you don't already have a copy).
Choose Xcode > Open Developer Tool > More Developer Tools...
Choosing this item will take you to developer.apple.com.
You should then see the Downloads for Apple Developers webpage.
Download the Graphics Tools for Xcode package, which contains Quartz Debug.
Choose UI Resolution from the Window menu.
Log out and then log in to have the change take effect.
This updates the Resolutions list in System Preferences.
Open System Preferences > Displays, and choose a resolution that is marked as HiDPI.
Make Sure @2x Images Load on High-Resolution Screens
Before releasing your app you’ll want to make sure that @2x images load as expected. Users can configure a system with multiple displays such that one display is high resolution and another is standard resolution. Not only must your app be prepared to run on systems with different screen resolutions, but you need to ensure that your app’s windows work as expected when dragged from one display to another. When a window moves from a standard- to a high-resolution display, the window’s content should update to show the appropriately scaled image.
One way to check whether an image is loading correctly in high resolution is to tint it. You can do this by using the image-tinting option in Quartz Debug. After you turn on image tinting any @2x image that is not correctly sized for high resolution will appear tinted (as shown in the image on the right in Figure 5-1).
Tinting is especially useful for finding graphics resources that might have been overlooked during your upscaling work, as shown in Figure 5-2. Note that the curved ends of the scroll control are tinted, which shows these details still need to be upscaled.
The easiest way to turn on the image-tinting option is from the Tools menu in Quartz Debug v4.2.
You can also access the feature from the command line using Terminal.
Replace
-gwith that app’s bundle identifier (for example, com.mycompany.myapp):
Troubleshooting
This section addresses some common problems you might encounter as you modify your app for high resolution.
Controls and Other Window Elements Are Truncated or Show Up in Odd Places
Misplaced or truncated drawing almost certainly results from code that assumes a 1:1 relationship between points and pixels. In a high-resolution environment, there is no guarantee that this is the case. You might need to use the functions described in Converting to and from the Backing Store to perform appropriate conversions between points and pixels.
Images Don’t Look as Sharp as They Should
If you supplied standard- and high-resolution versions of images in your app but don’t think the correct version is being loaded, you can check whether it is by using the tinting option in Quartz Debug (see Make Sure @2x Images Load on High-Resolution Screens). If you see a tinted image instead, use tiffutil to check the sizing (see Run the TIFF Utility Command in Terminal). You should also make sure the high-resolution version is named correctly. For example, make sure you use a lowercase x for @2x.

OpenGL Drawing Looks Fuzzy
If OpenGL drawing looks slightly out of focus, make sure that:
Your code opts in for getting the best resolution for your OpenGL view (see Enable OpenGL for High-Resolution Drawing).
You have not mixed point-based and pixel-based routines (see the example shown in Set Up the Viewport to Support High Resolution).
Objects Are Misaligned
Quartz Debug For Mac High Sierra
The solution is to make sure that your drawing aligns on pixel boundaries rather than relying on points. You might also consider using Auto Layout for constraint-based, pixel-precise layout that works well for dynamic window changes. For more details, see Auto Layout Guide.
Convert the object’s origin and size values from user space to device space.
Normalize the values to fall on exact pixel boundaries in device space.
Tip: Avoid using rounding functions on view coordinates, because rounding skips every other pixel and can result in an undesired effect. You can achieve more precise alignment by using the
backingAlignedRect:options:method (see Aligning a Rectangle on Pixel Boundaries).Convert the normalized values back to user space to obtain the coordinates required to achieve the desired pixel boundaries.

Quartz Mac


Copyright © 2012 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2012-09-19